Разработка сайта eko-food.ru

Александр Калинин
Март 12, 2020
1 мин.
Задача!
Клиентом было предоставлено ТЗ на разработку сайта и часть готового дизайна. Требовалось сверстать дизайн, натянуть его на CMS и разработать функционал.
Что было сделано:
Для разработки мы выбрали CMS WordPress. Все работы проводились на тестовом домене. Верстку сразу внедряли на движок с разработкой функционала. Из не стандартных решений требовалось реализовать каталог без корзины. Поэтому использование подобных плагинов (woocommerce) отменялось. Мы разработали свое решение, в котором учитывались все пожелания клиента.


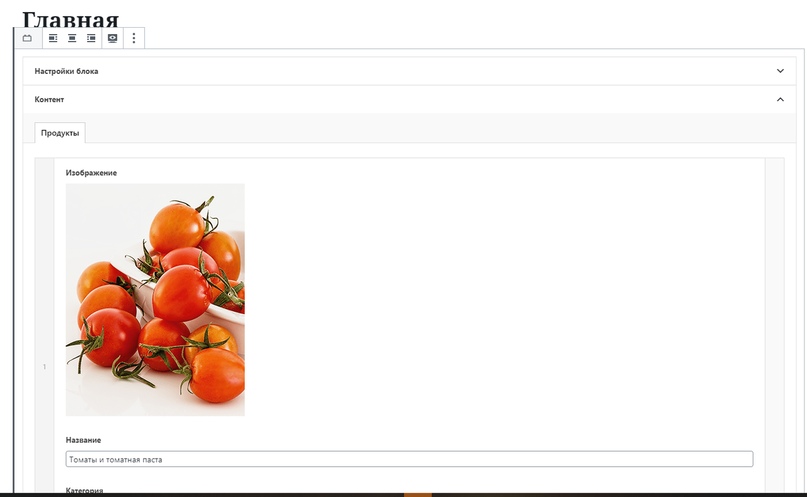
В каталоге мы можем добавлять товары, категории, страны, ингредиенты, микроэлементы и все связывать между собой.
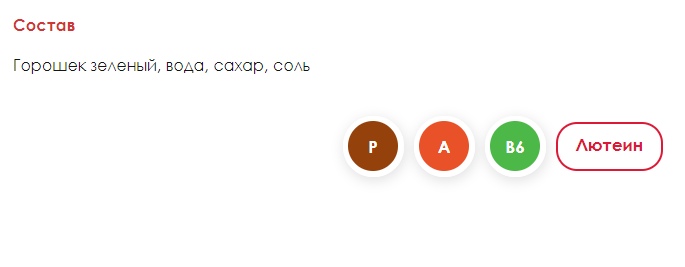
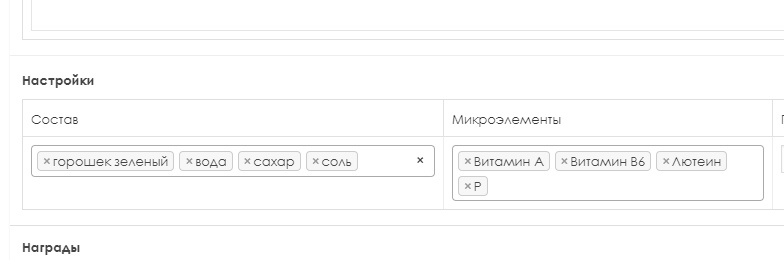
Например, у товара есть блоки с информацией о составе, микроэлементов:

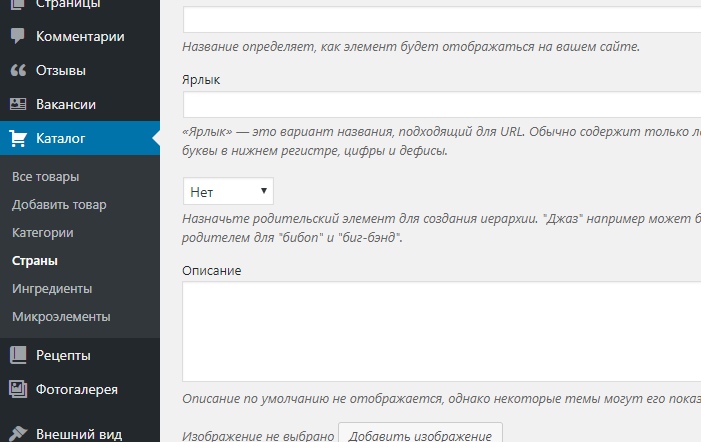
Для заполнения данной информации были созданы соответствующие разделы в панели администратора. Данную информацию можно заполнить один раз в соответствующих разделах, а потом на каждом товаре выбирать нужную для вывода информацию:

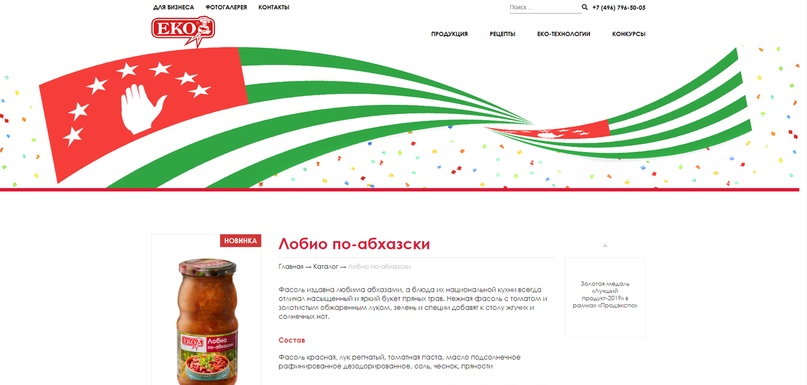
При определении товара к определенной стране, у товара меняется шапка в зависимости от выбранной страны:

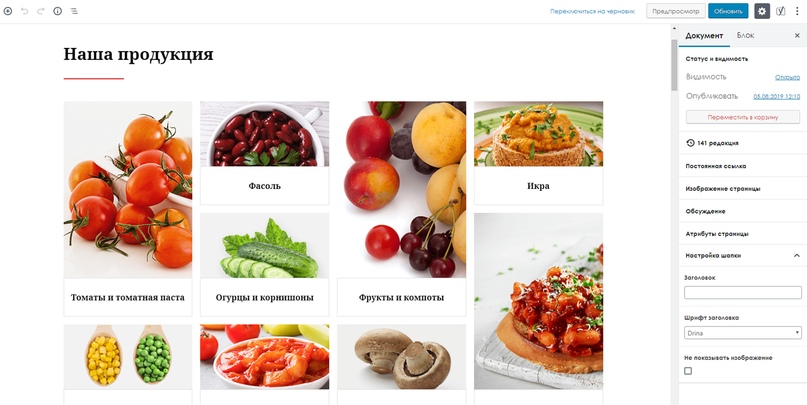
Функционал главной страницы
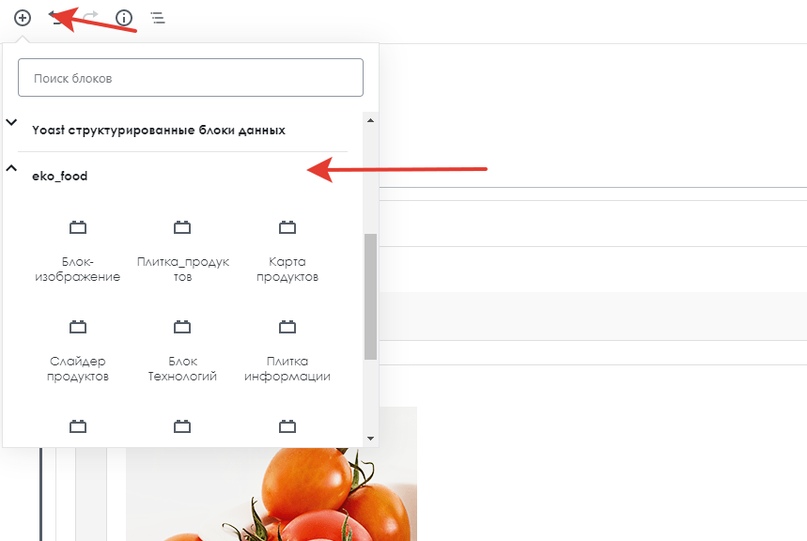
Как и в каждом разделе, для главной страницы был разработан свой функционал. Мы внедрили в стандартный функционал вордпресса «гутенберг» сверстанные блоки дизайна. Теперь всю страницу можно собрать как конструктор из данных блоков.



Была разработана версия для ПК. Версия для мобильный устройств в работе у дизайнера клиента.

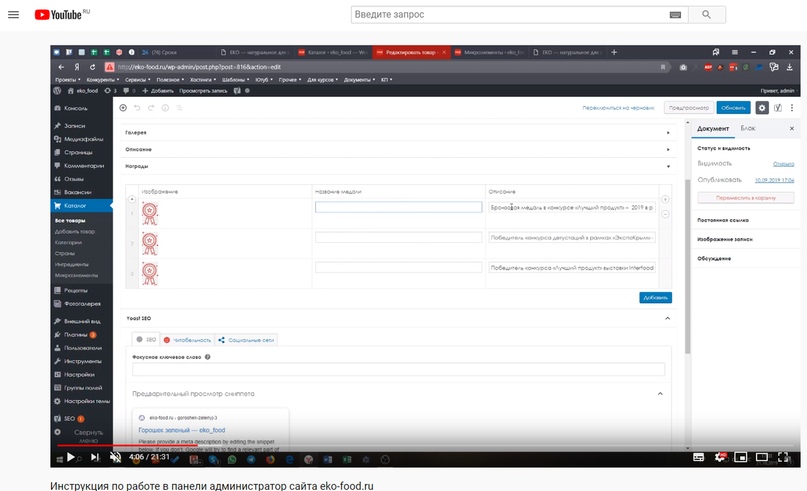
После разработки сайта, нами была подготовлена видеоинструкция по использованию функционала сайта.

При разработке сайта мы четко следуем указанному ТЗ. Кроме того, мы стараемся использовать самые современные методы, которые сделают использование сайта максимально комфортным. Видеоинструкция очень упрощает дальнейшее взаимодействие клиента с сайтом.






Комментарии
Поделитесь своим мнением